▷ 계층 구조로 배치 - ConstraintLayout
▷ 실습
- 겹쳐서 배치 - FrameLayout
→ 뷰를 겹쳐서 출력하는 레이아웃 클래스
□ FrameLayout에 버튼과 이미지 추가
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="BUTTON1" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher" />
</FrameLayout>

→ FrameLayout은 똑같은 위치에 여러 뷰를 겹처서 놓고, 어떤 순간에 하나의 뷰만 출력할 때 사용한다.
뷰의 표시 여부를 결정하는 visibility 속성을 함께 사용한다.
□ visibility 속성값을 바꾸는 액티비티 코드
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.button.setOnClickListener {
button.visibility = View.INVISIBLE
imageView.visibility = View.VISIBLE
}
binding.imageView.setOnClickListener {
button.visibility = View.VISIBLE
imageView.visibility = View.INVISIBLE
}
}
}
- 표 형태로 배치 - GridLayout
행과 열로 구성된 테이블 화면을 만드는 레이아웃 클래스
LinearLayout과 다르게 줄바꿈을 자동으로 한다.
| orientation | 방향 설정 |
| rowCount | 세로로 나열할 뷰 개수 |
| columnCount | 가로로 나열할 뷰 개수 |
□ 열 개수 지정
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="3"
android:orientation="horizontal">
<Button android:text="A" />
<Button android:text="B" />
<Button android:text="C" />
<Button android:text="D" />
<Button android:text="E" />
</GridLayout>

□ 행 개수 지정
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="3"
android:orientation="vertical">
<Button android:text="A" />
<Button android:text="B" />
<Button android:text="C" />
<Button android:text="D" />
<Button android:text="E" />
</GridLayout>

→ orientation 속성이 horizontal이면 columnCount속성으로, vertical이면 rowCount속성으로 줄바꿈한다.
- GridLayout 속성
→ 뷰의 뷰의 위치 조정
| layout_column | 뷰가 위치하는 가로 방향 인덱스 |
| layout_row | 뷰가 위치하는 세로 방향 인덱스 |
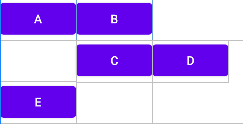
□ 뷰의 위치 조정
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="3"
android:orientation="horizontal">
<Button android:text="A" />
<Button android:text="B" />
<Button android:text="C"
android:layout_row="1"
android:layout_column="1"/>
<Button android:text="D" />
<Button android:text="E" />
</GridLayout>

원래 C가 B 오른쪽에 와야하지만 layout_row="1", layout_column="1"로 속성을 지정해 위치를 변경했다.
→ 특정 뷰의 크기 확장
□ 뷰의 크기 확장
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="3"
android:orientation="horizontal">
<Button android:text="A" />
<Button android:text="HELLOWORLD HELLOWORLD" />
<Button android:text="C" />
<Button android:text="D" />
<Button
android:layout_gravity="fill_horizontal"
android:text="E" />
<Button android:text="F" />
</GridLayout>

layout_gravity="fill_horizontal"을 이용하여 특정 뷰를 확장하였다.
여러가지 방식으로 응용이 가능하다.
□ 여백에 다음 뷰 넣기
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="3"
android:orientation="horizontal">
<Button android:text="A" />
<Button android:text="HELLOWORLD HELLOWORLD" />
<Button android:text="C" />
<Button android:text="D" />
<Button android:text="E" />
<Button android:text="F"
android:layout_row="1"
android:layout_column="1"
android:layout_gravity="right"/>
</GridLayout>

→ 열이나 행 병합하기
| layout_columnSpan | 가로로 열 병합 |
| layout_rowSpan | 세로로 행 병합 |
□ 열,행 병합
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="3"
android:orientation="horizontal">
<Button android:text="A"
android:layout_columnSpan="2"
android:layout_rowSpan="2"
android:layout_gravity="fill"/>
<Button android:text="B" />
<Button android:text="C" />
<Button android:text="D" />
<Button android:text="E" />
<Button android:text="F" />
</GridLayout>

- 계층 구조로 배치 - ConstraintLayout
안드로이드 플랫폼이 아니라 androidx에서 제공하는 라이브러리이다.
build.gradle 파일의 dependencies에 implementation을 선언해야한다.
implementation 'androidsx.constraintlayout:constraintlayout:2.0.1'
→ 레이아웃 편집기에서 레이아웃 구성하기
ConstraintLayout은 뷰를 상대 위치로 배치하는 RelativeLayout과 비슷하지만 더 많은 속성을 제공한다.
많은 속성을 XML파일에 직접 작성하기는 부담스러워서 안드로이드 스튜디오는 코드가 아닌 마우스 클릭으로 레이아웃을 구성할 수 있도록 레이아웃 편집기를 제공한다.
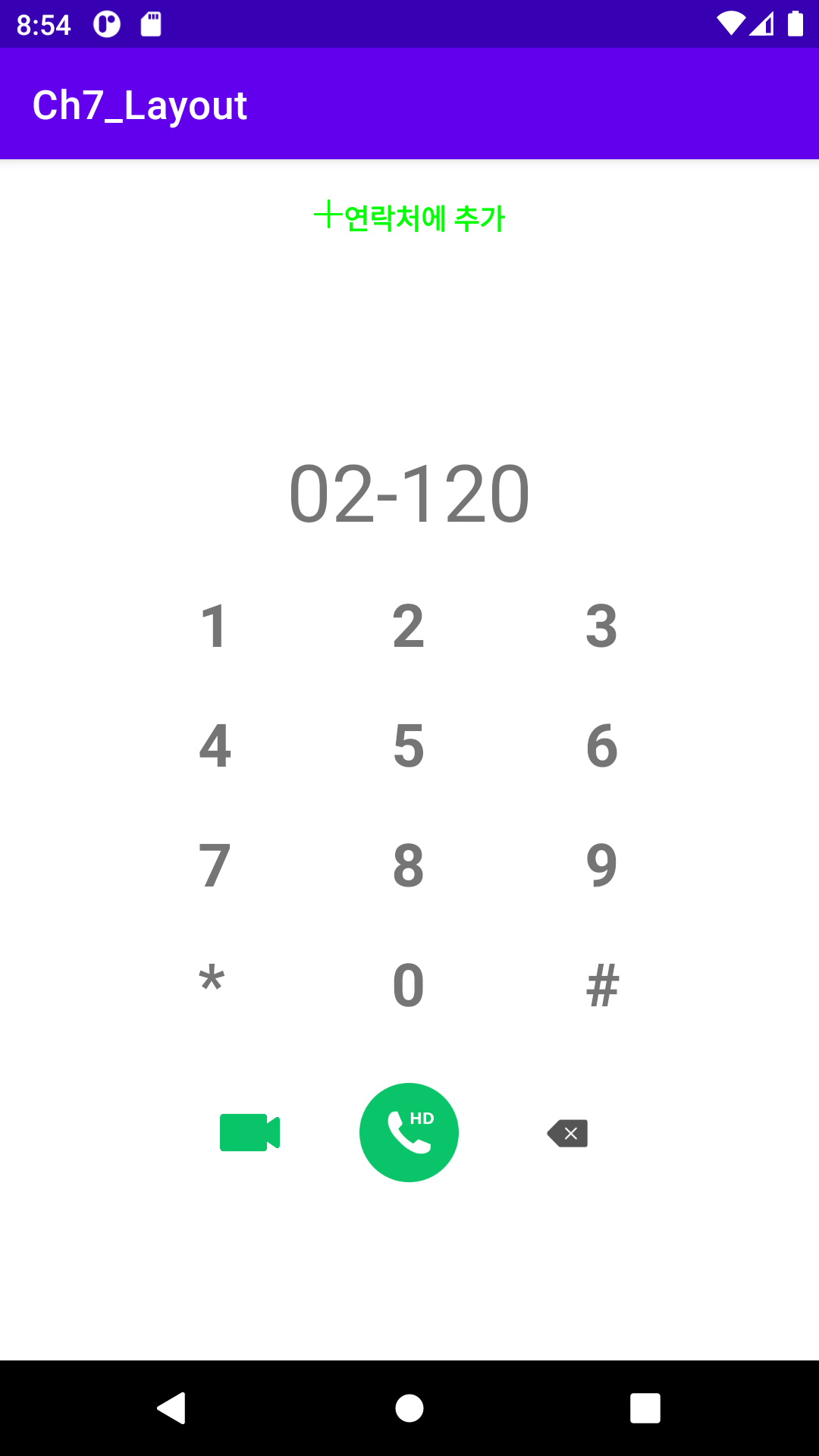
- 실습
전화 앱의 키패드 화면 만들기
□ 전화
앱 XML코드
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp">
<ImageView
android:layout_width="15dp"
android:layout_height="15dp"
android:src="@drawable/add"
app:tint="#00FF00" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="연락처에 추가"
android:textColor="#00FF00"
android:textStyle="bold" />
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:text="02-120"
android:textSize="40dp" />
<GridLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:columnCount="3"
android:orientation="horizontal">
<TextView
android:paddingLeft="40dp"
android:paddingTop="10dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:text="1"
android:textSize="30dp"
android:textStyle="bold" />
<TextView
android:paddingLeft="40dp"
android:paddingTop="10dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:text="2"
android:textSize="30dp"
android:textStyle="bold" />
<TextView
android:paddingLeft="40dp"
android:paddingTop="10dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:text="3"
android:textSize="30dp"
android:textStyle="bold" />
<TextView
android:paddingLeft="40dp"
android:paddingTop="10dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:text="4"
android:textSize="30dp"
android:textStyle="bold" />
<TextView
android:paddingLeft="40dp"
android:paddingTop="10dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:text="5"
android:textSize="30dp"
android:textStyle="bold" />
<TextView
android:paddingLeft="40dp"
android:paddingTop="10dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:text="6"
android:textSize="30dp"
android:textStyle="bold" />
<TextView
android:paddingLeft="40dp"
android:paddingTop="10dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:text="7"
android:textSize="30dp"
android:textStyle="bold" />
<TextView
android:paddingLeft="40dp"
android:paddingTop="10dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:text="8"
android:textSize="30dp"
android:textStyle="bold" />
<TextView
android:paddingLeft="40dp"
android:paddingTop="10dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:text="9"
android:textSize="30dp"
android:textStyle="bold" />
<TextView
android:paddingLeft="40dp"
android:paddingTop="10dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:text="*"
android:textSize="30dp"
android:textStyle="bold" />
<TextView
android:paddingLeft="40dp"
android:paddingTop="10dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:text="0"
android:textSize="30dp"
android:textStyle="bold" />
<TextView
android:paddingLeft="40dp"
android:paddingTop="10dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:text="#"
android:textSize="30dp"
android:textStyle="bold" />
</GridLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp">
<ImageView
android:id="@+id/icon_video"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginRight="30dp"
android:src="@drawable/video" />
<ImageView
android:id="@+id/icon_call"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_toRightOf="@id/icon_video"
android:src="@drawable/call" />
<ImageView
android:id="@+id/icon_back"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_toRightOf="@id/icon_call"
android:layout_marginLeft="30dp"
android:src="@drawable/back" />
</RelativeLayout>
</LinearLayout>
'KOTLIN' 카테고리의 다른 글
| [Kotlin] 공부 12일차 (2022-01-26) (0) | 2022.01.28 |
|---|---|
| [Kotlin] 공부 11일차 (2022-01-25) (0) | 2022.01.25 |
| [Kotlin] 공부 9일차 (2022-01-23) (0) | 2022.01.24 |
| [Kotlin] 공부 8일차 (2022-01-20) (0) | 2022.01.21 |
| [Kotlin] 공부 7일차 (2022-01-19) (0) | 2022.01.19 |